Change the On-Screen Size of an Image
You can change the size at which an image displays on your computer
monitor so that viewers can see the entire image. To change the on-screen
size, Photoshop adjusts the number of pixels that make up the image.
Because you lose less sharpness when you decrease an image’s size than when you increase it, consider starting with an image that is too big rather than one that is too small.
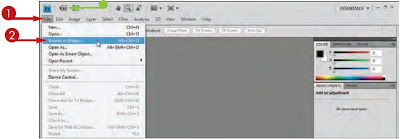
1. Click Image.
2. Click Image Size.

The Image Size dialog box appears, listing the height and width of the image.
3. Make sure Resample Image is selected to change the number
of pixels in the image.
=> Changing the number of pixels changes the on-screen size.

4 Type a size for a dimension.
=> To resize by a certain percentage, click here and change the units to percent.
=> Select Constrain Proportions, if it is not already selected, to force the other dimension to change proportionally.
=> You can restore the original dialog box settings by pressing and holding ALT and clicking Cancel, which changes to Reset.
5. Click OK.
How do I change the size of an image as I am saving it for the Web?
You can change the size in the Save for Web & Devices dialog box.
- 1 Click File and then click Save for Web & Devices.
- 2 Type a new value in the W or H field to change the dimensions of your image.
- => You can also change the size of your image by a percentage.
- 3 Click Save.
Change the Print Size of an Image
You can change the printed size of an image to determine how it appears on paper. The printed size of an image depends on the number of pixels in the image and the resolution, which measures the pixel density on the printed page.
1 Click Image.
2 Click Image Size.

| The Image Size dialog box appears, listing the current height and width of the printed image. You can click here to change the unit of measurement. |
3 Type a size for a dimension.
=>You can select Constrain Proportions, if it is not already selected, to force the other dimension to change proportionally.
4. Click OK

Change the Resolution of an Image
You can change the print resolution of an image to increase or decrease the print quality.The resolution, combined with the number of pixels in the image, determines the size of a printed image.
The greater the resolution, the better the image looks on the printed page — up to a limit, which varies with the type of printer and paper quality.
1. Click Image.
2. Click Image Size.

The Image Size dialog box appears, listing the current resolution of the image.
3. Make sure Resample Image is selected to change the number of pixels in the image as you adjust the resolutionYou can click here to change the resolution units.

4. Type a new resolution.
=> You can restore the original dialog box settings by pressing and holding ALT and clicking Cancel, which changes to Reset.
5. Click OK

=> By this technique, adjusting the resolution changes the number of pixels in the image. The on-screen image becomes larger or smaller, while the print size stays the same.
What is the relationship between resolution, on-screen size, and print size?
To determine the printed size of a Photoshop image, you can divide the on-screen size by the resolution. If you have an image with an on-screen width of 480 pixels and a resolution of 120 pixels per inch, the printed width is 4 inches.
How can I use the Measure tool to measure dimensions in my image?
Click and hold the Eyedropper tool and select the Measure tool . You can then click and drag inside your image to measure the dimensions of objects. Click Window and then Info to open the Info panel and see your measurements. You can change the Info panel units in the Units & Rulers preferences.
Crop an Image
We can use the Crop tool to change the size of an image by removing unneeded space on the top, bottom, and sides.
1 Click the Crop tool
2 Click and drag Crop icon to select the area of the image you want to keep.
=> You can also crop an image by changing its canvas size or by selecting with the Rectangular Marquee tool and selecting Image and then Crop.

3 Click and drag the side and corner handles to adjust the size of the cropping boundary.
=> You can click and drag inside thecropping boundary to move it without adjusting its size.
4 To accept, click Tick icon on the top right of Photoshop or press ENTER button

Photoshop crops the image, deleting the pixels outside the cropping boundary.

Crop and Straighten Photos
You can automatically crop and straighten one or more photographs in a Photoshop image. After cropping and straightening, Photoshop places each image in its own image window. This feature is useful if you digitize several images at the same time on a scanner and want to separate them.
The feature works best when the images to be cropped and straightened contrast with the background.
1 Click File.
2 Click Automate.
3 Click Crop and Straighten Photos.

Photoshop straightens the photos, crops out any blank space, and copies the photos to separate image windows.
The original image remains in its own window.

Trim an Image
You can use the Trim command to automatically remove any blank space surrounding your image. This can be useful for scanned photos or when you want to minimize the file size of an image. Options let you trim space from all four sides, or just some of them.
The feature works best when the image to be trimmed contrasts with the background.
1. Click Image.
2. Click Trim. => The Trim dialog box appears.
3. Specify how to select the type of pixels you want to trim
4. Select the areas to trim
5. Click OK.

Photoshop trims the image.

Change the Canvas Size of an Image
You can alter the canvas size of an image in order to change its rectangular shape or to add blank space around its borders.
The canvas is the area on which an image sits. Changing the canvas size is one way to crop an image.
The Crop tool provides an alternative to changing the canvas size. See the section “Crop an Image” for more information.
1 Click Image.
2 Click Canvas Size

| The Canvas Size dialog box appears, listing the current dimensions of the canvas. You can click here to change the unit of measurement |  |
Note: If you decrease a dimension, Photoshop displays a dialog box asking whether you want to proceed. Click Proceed.
| Photoshop changes the image’s canvas size. Because the middle anchor point is selected in this example, the canvas size changes equally on opposite sides. |  |